CSS Mini-Reference
CSS is the part of web-designing that makes your stuff look pretty.
You can apply CSS in a lot of ways.
First, you can put the CSS directly in a HTML tag by using the style attribute.
<div style="color:red;">This text is red!</div>
This code produces:
This text is red!
Don’t forget to put a semicolon (;) after each CSS statement.
You can also apply CSS using internal style sheets.
A typical HTML document looks like this:
<!DTD blah blah>
<HTML>
<HEAD>
(The CSS goes right here.)
</HEAD>
<BODY>
</BODY>
</HTML>
In the HEAD section of your HTML document, add these tags to indicate an internal style sheet.
<style type="text/css">
</style>
All of your internal style-sheet stuff goes between these two style tags.
You can apply styles by the tag-name (div, span, img, a). You can also apply them by the ID or the CLASS of the tag.
So, if you wanted to make all your links red, type this inside your <style> tags.
a{
color:red;
}
Tags can have ID’s and CLASSes. You can give a tag an ID or a CLASS by putting in attributes.
<div id="mydiv" class="redtext">RogerHub</div>
This div has a id of "mydiv" and a class name of "redtext". Remember that multiple elements can share the same class name but ID’s must be unique.
To style this div, you can use special identifiers that indicate ID’s and Classes.
#mydiv{
font-size:24px;
}
.redtext{
color:red;
}
This code makes the text "RogerHub" red and have a font-size of 24px.
Remember, periods go before class names and pound-signs go before ID names. (Remember, ID Number and Class Period)
Now that you know how to apply CSS tags, here are a few tags that are very handy:
Key: [tagname] - [possible values]
[explanation]
display - block/inline/none
There are more possible values than these three, but these three are all you need to know. Block makes an element as wide as it can possibly be. In other words, it will take up the whole width of the page. Inline makes an element as small as it can possibly be. Two inline elements can sit on the same line, but two block elements can’t. None just meant that the element is hidden. So you can’t see it.
color - red, green, blue, #FFFFFF, #000
This changes the text color. You can use normal color names or you can use 6-digit HEX Color codes. You can also use 3-digit HEX Color codes but 6-digit ones give you more choices for colors.
font-size - 12px 10px 2.5em 40%
This is self-explanatory.
font-family - Times New Roman, Courier New, Verdana, Arial
This is self-explanatory too.
text-decoration - underline none
Underlines the text if this is set to underline.
text-align - left, center, right, justified
This changes the alignment of the text that is inside the HTML tag.
height - 400px 200px 100%
Self-explanatory
width - 200px 900px 50%
Self-explanatory
background - url(images/bg.jpg) #FFFFFF top center no-repeat repeat-x repeat-y repeat
This is hard to explain, look for more info at
W3School’s tutorial.
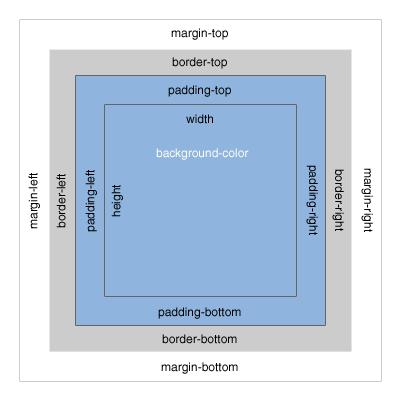
An element has three things that surround it: margins, borders, and padding. The padding is closest to the element, followed by the border and then the margin. Padding take the background of the element but margins are usually transparent. Borders can be styled with different colors and effects. For more information on styling go to W3Schools Guide to Border-Styling.
To help you understand the element-box model, here’s a picture:
Borders can be set by the border CSS declaration. Margins are set by margin and paddings are set with padding.
There are also pseudo-identifiers that can be used to make cool effects. To make a really simple hover link, put this in your internal style sheet. (The <style> tags.)
a:link{
text-decoration:none;
color:#8c8c19;
}
a:hover{
text-decoration:underline;
color:#6fcce2;
}
So, here’s a sample page that you can learn off of:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#red{
color:red;
}
.underline{
text-decoration:underline;
}
a:link{
text-decoration:none;
color:#8c8c19;
}
a:hover{
text-decoration:underline;
color:#6fcce2;
}
</style>
</head>
<body>
<div style="color:red;">This text is red!</div>
<div style="color:#FF0000;">This text is red!</div>
<div style="text-decoration:underline;">This text is underlined!</div>
<div id="red">This text is red!</div>
<div class="underline">This text is underlined!</div>
<a href="http://www.rogerhub.com/">The best website ever!</a>
</body>
</html>
Have fun :)
-Roger
If you haven’t watched 500 Days of Summer, go watch it. IMDB link.
Lol.. weird..




3 CommentsAdd one
yeah it was pretty good
I heard 500 days of summer was goooood.
I have yet watched it though.
And Roger!
I think I deserve an award.
I understood pretty much everything in this post.
Easy stufff (:
time for aquarium!
Wonder if it’s any different from the one in long beach...
so long = =’’