Prelude
Ughh.. AP Comp Sci. I thought it would be a chill class because it’s all basic Java. But I seriously, seriously hate it.
It’s not hard. And I BS all the homework and projects. For an AP class, it’s on par with Environmental Sciences. But we’re just wasting time in that class.
The methodology and thinking process might be good. But seriously, who uses Java? You don’t see multi-billion dollar companies based on Java. Normal people tend not to have JRE. What is the friggen point. You will literally hear me say "stupid waste of time" ten times during any given class period.
(I will not complain about specifics, so I don’t bore all of you.)
But there’s one language that’s very very useful. Unless you were hiding under a rock for the past ten years, you have heard of it.
It’s... JavaScript! Yes! Ten times more useful than Java. Why? Well simply put, the only similarities that Java and JavaScript have in common is.. their name.
| Java | JavaScript |
| Runs by itself. | Runs in your Internet Browser |
| Coffee Cup thing. | No real logo. |
| You might hear once in a while. | Major fighting point in browser wars. |
| Taught in AP Comp Sci. | Uh.. Not taught in AP Comp Sci. |
| A programming language. | Awesome. |
See the difference?
So, now I’m going to show you first hand how awesome JavaScript is in comparison to Java with three practical things you can do with JavaScript:
**No, you don’t need to be super-smart to understand this. It’ll be simple (i promise)**
and you won’t need anything but an Internet Browser
1. Messing Around
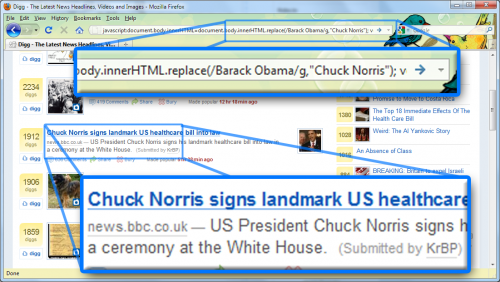
At first, this trick seems really stupid. But you wouldn’t believe how fun it is. (see below screenshot)
The idea is simply, Replacing Text. We look for text, and we replace it with something else!
First of all, everything I will be doing in this tutorial will be done, from the Address Bar! (Also known as the URL Bar, the Awesome Bar, and the Omnibar.)
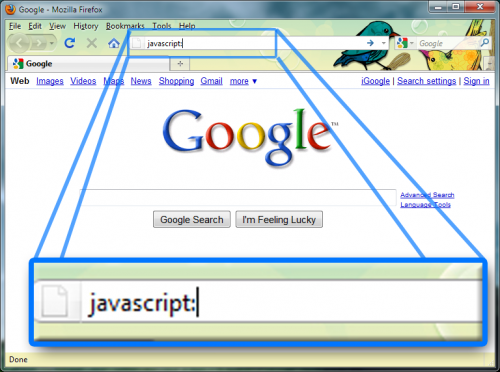
Clear the address bar and type in javascript: into the Address bar. Make sure that it looks like this:
technical explanation: This is the JavaScript protocol. All JavaScript that you type into a Address Bar must begin with javascript:
Use this as a reference later: Lol
BTW Do this on RogerHub.com, not Google.
Now, after the javascript: part, type in:
So.. the entire thing should look like:
Now, press ENTER
Now.. go back to the code! It’s really not that hard to memorize:
Don’t change anything but "Lol" and "l0l". (Make sure you keep the quotation marks in there!!)
The first word is the word you are trying to change. And you are changing it to the second word.
**More Examples:
Get the gist of it?
If you want to change more than one instance of the text, use this code:
Change Images and pix to whatever you want. But keep the slashes and the g.
2. Cheating
This trick is a bit harder and longer to do than the previous one. Don’t even think about "that’s what she said".
Well, first, we need to do some recon. (gathering information)
I will be using Conjuguemos.com for my demonstration:
Click that link above, and do this:
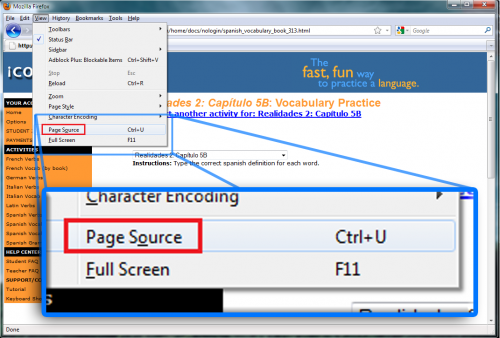
Internet Explorer: Click the View menu and press Page Source.
Everyone else: On your keyboard, press CTRL + U
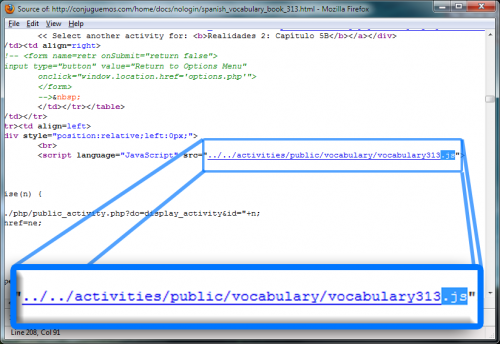
We need to search for files that have the ending .js So, do a CTRL + F and search for .js
On this particular document, we find 2 instances of .js
Vocabulary313? The number at the end just tells you that whatever’s inside must be specific to certain pages.
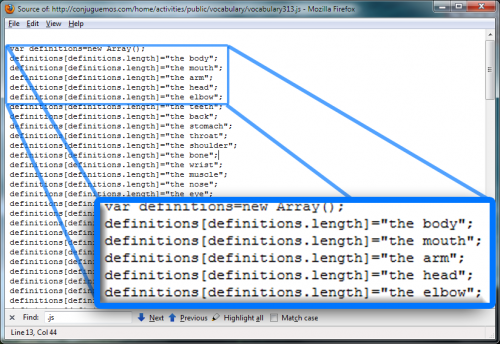
So, click on the link (http://conjuguemos.com/home/activities/public/vocabulary/vocabulary313.js) and look what’s inside:
So, nothing too important (lol). Answers might be useful, but we’re looking for something even better.
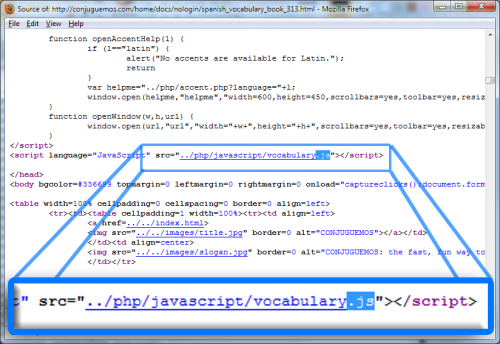
There’s another .js in the Page Source. (see below pic)
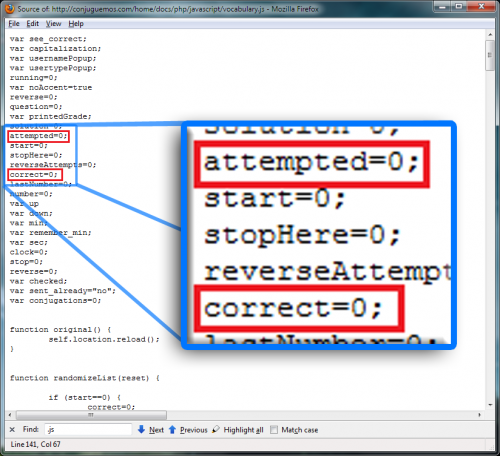
Click on the link (http://conjuguemos.com/home/docs/php/javascript/vocabulary.js) You should see something like this:
These things that look like foo=bar; are called Variables. Just like in Math, Variables store information.
Two of these variables catch my eye: attempted and correct.
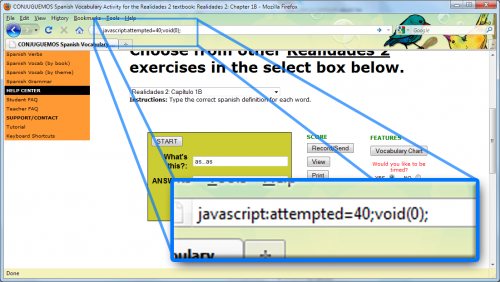
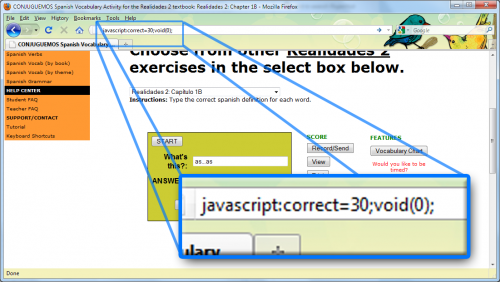
You can probably figure out what these variables store. But the question is, how do I change them? Well, Simple:
The variable name is.. well, the name of the variable. In this case, the names are "attempted" and "correct".
Choose any value you want. Values can be numbers like 3 and 4294967296, or they can be text like "Hello" or "ROGER is AWESOME".
Obviously, our goal is to increase the number of "Corrects" and "Attempted".
NOTE: In this special case, you have to press the "START" button first. Or it wont register the changes.
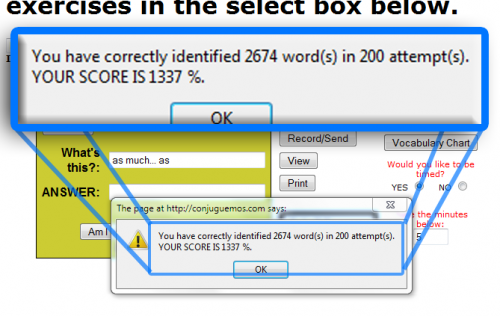
Now, try clicking the View button. Yep that’s it! You can even send the score to your teacher. It looks completely legitimate, (unless you put like 20 attempted 20000 correct)
3. Annoying
This trick spouts a message box that reappears after you try to close it. Very annoying :)
You can replace "Hello!" with anything you want.
It’s easy to do on friends when they turn their backs on their computers. (If you can memorize it)
For added fun, change the message to "VIRUS!" or something.
You can also use prompt("Hello!"); or confirm("Hello!"); for some different kinds of dialog boxes.
--------
-Number Phenomenon-
A Pokémon Soul Silver save file consists of 4 Megabits (4,194,304 bits = 524,288 bytes) of data
The total number of combination of save files is approximately 101517824 (99.9% of these will crash your game).
How does it make you feel, that every time you save your game, you are merely choosing one of the 101517824 combinations?
How does it feel to know that your name, pokemon (type, level, stats), items, location and progress have all been preset and determined, long before you ever touched the game?
How does it feel that your entire identity along with (hundreds of) hours of hard work can be represented in full with a single number from 1 to 101517824?
Can you still consider yourself unique?
Omg i haven’t heard this song in years. Thanks julian for bringing it up again :)



















5 CommentsAdd one
sus!
http://www.addeffects.net has many CSS & java scriptlets to use with web browser for adding effects to any webpage, just enter a URL.
Example usage:
http://rogerhub.com.addeffects.net/archives/179
http://www.yahoo.com.addeffects.net
NEVERMIND ROGER about the ipod thing haha
10^1517824 is much more than the world’s population. (approx 7x10^9)... So yes, indeed I do... though I don’t even play pokemon.
I cant believe that you hate the class with such hate and passion, and it all boils down to the fact that we learn Java? is that seriously your main reason?